UiPath Automation Coding Best Practices

Introduction
This article is dedicated to coding best practices to follow when building a UiPath automation. Here you can learn how to optimize and improvise your code. This is a paved path to making your code readable by anyone to help with error handling.
Automation coding best practices
The best practices in coding are the following: 1. Annotation
2. Variable naming
3. Logs
4. Simplifying workflow design
5. Reusable workflows
Let's take a closer look at what each means.
1. Annotations Annotation is used to display a short message to the developer/business for why a particular sequence/workflow is created for. This helps the person viewing your code understand the usage of the sequence or understand the condition that'll be applied to the "if" loop.
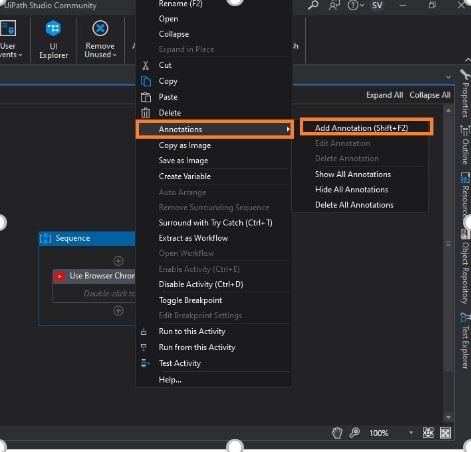
To create annotations, we can right-click on the Activity or sequence. Then click on Add annotations to write the specific message. If we have multiple activities inside the sequence/workflow you can receive what you look for. Follow the following steps to add annotations.


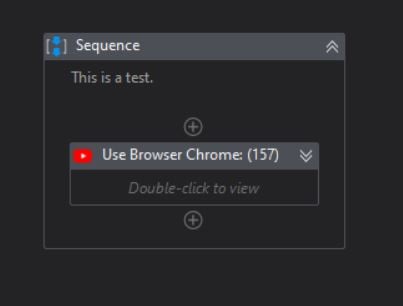
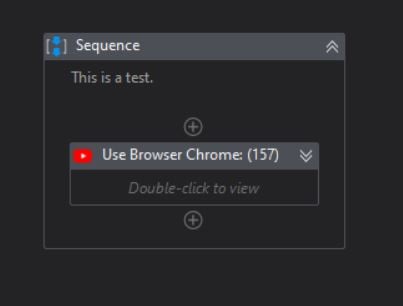
Now you can click anywhere and will notice the annotation just below the sequence.

Variable naming
Now this can be a bit tricky, as the naming of the variable is basically dependent on and varies from developer to developer. Let me try to jot down a few meaningful rules for all.
1. Name your variables based on the terms of the subject area, so that the variable name clearly describes its purpose, such as username, password, and so on.
2. Use variable types like DT for Data-table, is or b for Boolean, and so on.
3. Avoid using the same name in workflow twice.
For more details on naming rules, you can check out UiPath Documentation Portal.
Logs
Logs are a mandatory practice that all developers must follow. This is useful as it helps for understanding the code while debugging and in case the code fails to execute as expected. The logs can be understood as the bot trails to help the developer to decode the code on where exactly the code failed.
It's good practice to have logs at the start of the workflow and at the end of the workflow. It's helpful to also write important information such as "sign in Successful" or "sign in Failed".
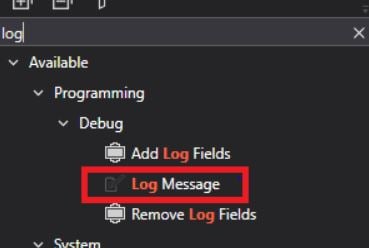
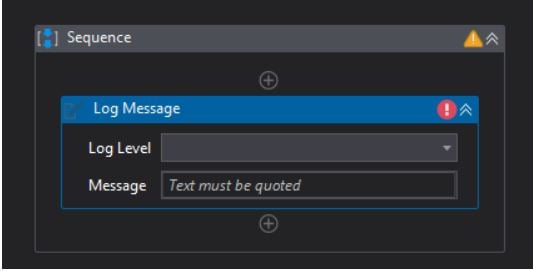
Let's see how to add Logs in the process: Go to Activity tab and type in "Log".

Log-step1Double click or drag and drop the Activity to the workflow and you can see the following.

log-step2Now you can write the message inside the Log message and this will enable the logs creation in UiPath Orchestrator and also the log file on the system. For more information please visit the UiPath Documentation Portal.
4. Simplifying workflow design
Simplifying the design of workflow makes the code easy to read, maintain and improves extensibility of the code.
There are two ways of doing this – creating workflow and creating flow charts.
If a process has multiple steps involved, then we must split the code into multiple workflows. This makes the code clean and readable.
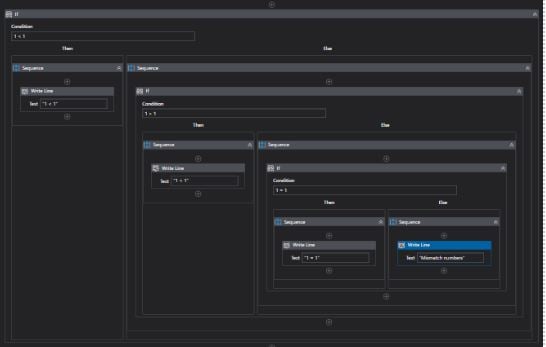
Now the best reason for creating flow charts is to avoid multiple if-elses and switches in the sequence process, which makes the code less readable. By using flow charts, the code changes from complex viewing to a simplified readable code.
Let's check out a few examples:

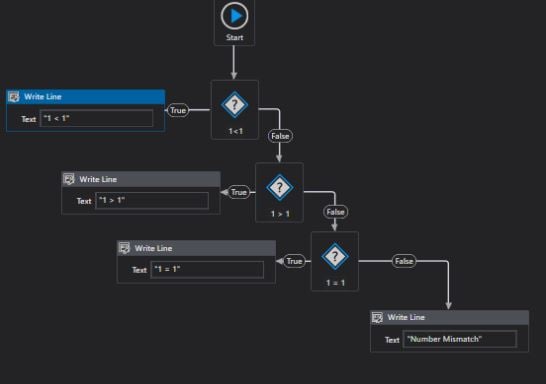
The screenshot attached is what multilevel if-else looks like in a sequence, now lets look at this in flowchart.

workflow-analyzer-design-step2Doesn't it look neat? This allows the developer or any other developer easy to understand what's been coded at a simple glance.
5. Reusable workflows
It is an efficient strategy to put workflows together to create a new workflow automation if you are dealing with complex automations. You can create specific workflows individually and later combine them to perform as one complete automation.
How to identify reusable workflow? If you see any repetitive tasks such as adding numbers, rearranging the columns in Data-Table, in fact any task in a process repetitively is what must be converted to the reusable workflows.
You can also look into using UiPath Marketplace activities to ease your task.
Now let's discuss how organizations can implement most of these practices in their organization. The easiest way is to use UiPath tool named "Workflow Analyzer." This tool helps the organization to monitor/enforce practices across organization for all developers, easing the work for the monitoring team to see all practices been followed.
So let's start with the definition of Workflow Analyzer, Workflow Analyzer is a static code analyzer that makes sure your project meets high quality and reliability standards. A big advantage is that a static code analyzer checks for inconsistencies without executing the project. In opposite dynamic analyzer steps in during execution.
To further break this down, Workflow Analyzer uses a set of rules to check for various inconsistencies unrelated to project execution. The rules are based on automation best practices and consider variable and argument naming, empty sequences or workflows, and package restrictions. The analyzer doesn't identify errors in execution or compilation.
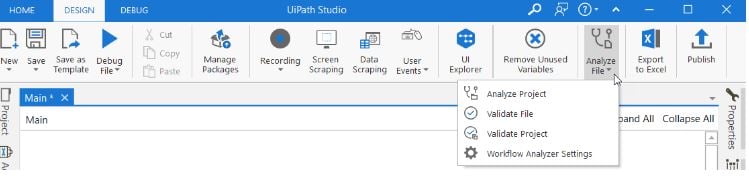
You can check this out in the top ribbon dashboard of UiPath Studio. Navigate to Design Tab and you can find it on the right and side.

If you aren't able to find this in your Studio, you're probably using an older version. Workflow Analyzer was added to Studio post 2022.4 release.
Once you click on Analyze file, it gives you a variety of options ranging from.
Analyze Project—check project for validation errors and workflow Analyzer breaches.
Validate file – check the current opened file in the design panel for validation errors.
Validate Project – checks the entire project for validation errors.
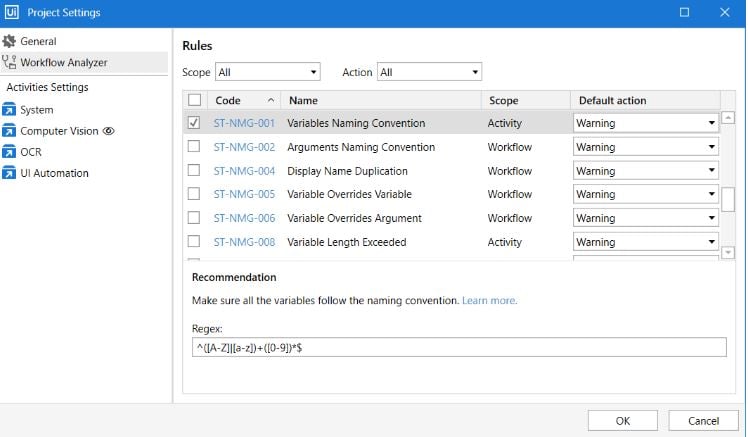
Workflow Analyzer Settings—this is used to set conditions to be used in all the above options. We can set all the static settings in this and make it valid across the organization for all users as well.
In Workflow Analyzer Settings, Rules can be filtered by scope and Action. Rules are arranged by code in the window, by default and enabled rules are displayed first. There are three levels of rules set, namely Errors, Warnings, and Messages.

So by doing this we can check if the coder/developer has used the defined practice in the code implemented for automation. This makes the job of code reviewer or developer easier as it narrows done warnings and errors in the code, allowing them to upgrade the code as per the default organization standards. Now do note that this is a static standard check, so a warning or error here doesn't mean the code written is wrong or won't have any more mistakes. It's just a tool to allow quick analysis of the code on static parameters. To deep dive into Workflow Analyzed characteristics, read more on UiPath Documentation Portal about Studio and StudioX.
Conclusion
When building an automation project, it's important to follow coding best practices to optimize. Workflow Analyzer provides your automation project with high quality and consistently performing standards.
Solution Architect, Wipro
Get articles from automation experts in your inbox
SubscribeGet articles from automation experts in your inbox
Sign up today and we'll email you the newest articles every week.
Thank you for subscribing!
Thank you for subscribing! Each week, we'll send the best automation blog posts straight to your inbox.



