UiPath Blog
UiPathでSPA(Single Page Application)サイトを自動化してみよう(21.4 対応版)
Share at:

更新日:2021年7月6日
※この記事は2019年9月に公開した情報を、2021年7月時点でのUiPath最新バージョンである2021.4に合わせて書き直したものです
こんにちは。
UiPath株式会社の林です。
今回は、最近ますます増えてきたSPA(Single Page Application) Webサイトの自動化について考えてみます。
SPAとは、最初に単一のWebページ(HTML)を読み込み、その後はそのページ内で画面を切り替えてながら動作するWebサイトのことで、FacebookやTwitterのサイトが代表的な例となります。
この記事ではSPAを作成するための代表的なライブラリーであるReact (Facebook社製)を使用して簡単なWebサイトを作成し、そのサイトをターゲットとして自動化ワークフローを作成してみます。Webサイトはできる限り、UiPathに忖度しない一般的なサイトにしたつもりです。
少し専門的な情報も含まれますので、今回の記事のターゲットはWebシステムの作成に関してある程度知識がある方とさせていただきます。
なお、UiPath Studio は バージョン 2021.4.4 を使用しております。
SPAサイトのサンプル
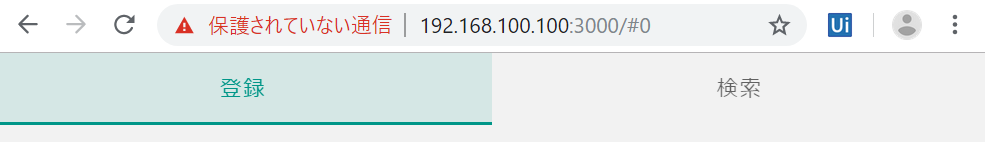
今回作成したサイトは、データの登録と検索の2機能で構成されていて、画面上部のタブで切り替えます。

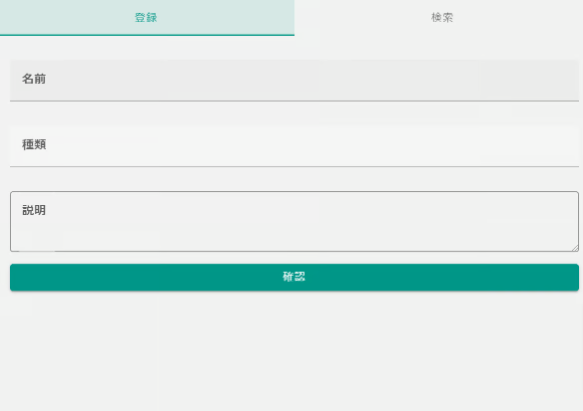
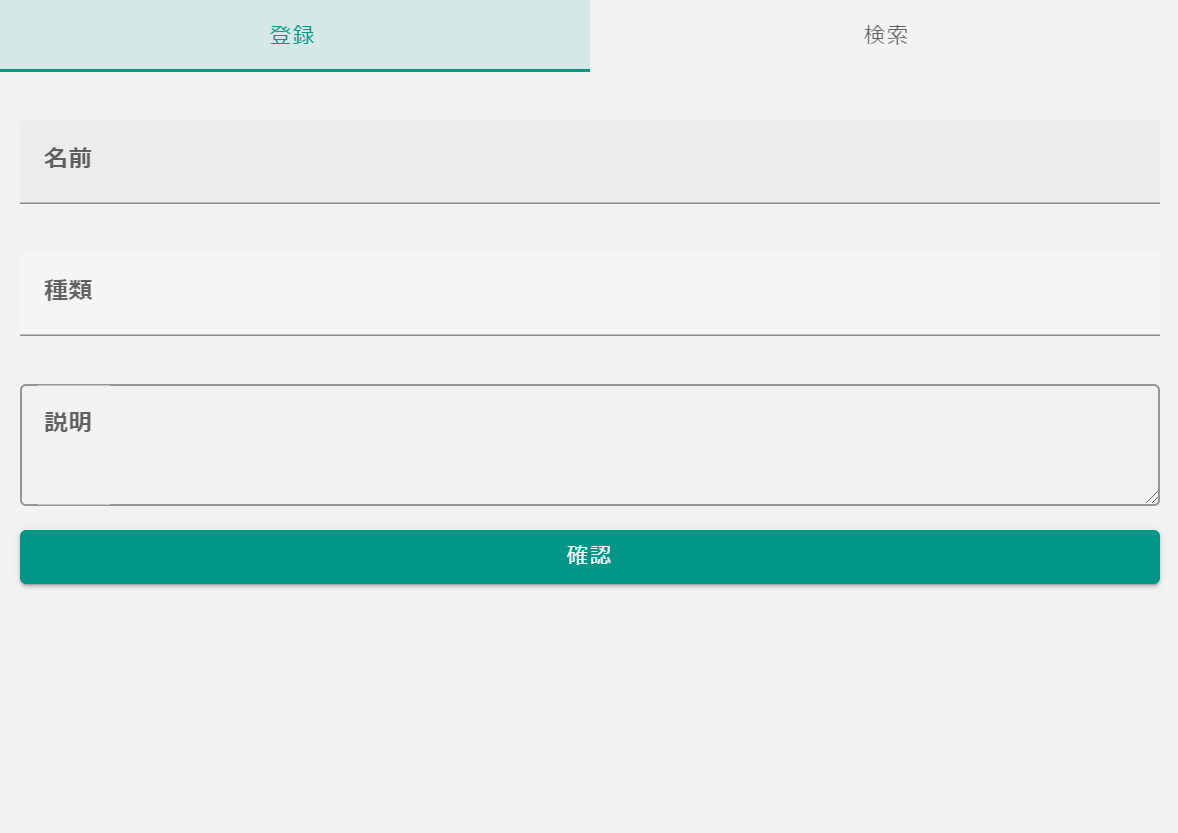
登録画面

まずは左側タブの登録画面を見てみましょう。なんらかの情報を登録するエントリー画面のイメージです。
入力欄が3か所(名前、種類、説明)あります。これらのテキストフィールドに適当な値を入力し確認ボタンを押すと、確認画面に遷移します。(入力チェックはありません)
確認画面では、連番で付与されるIDが表示されます。この画面で登録ボタンを押すと元の画面に戻ります。
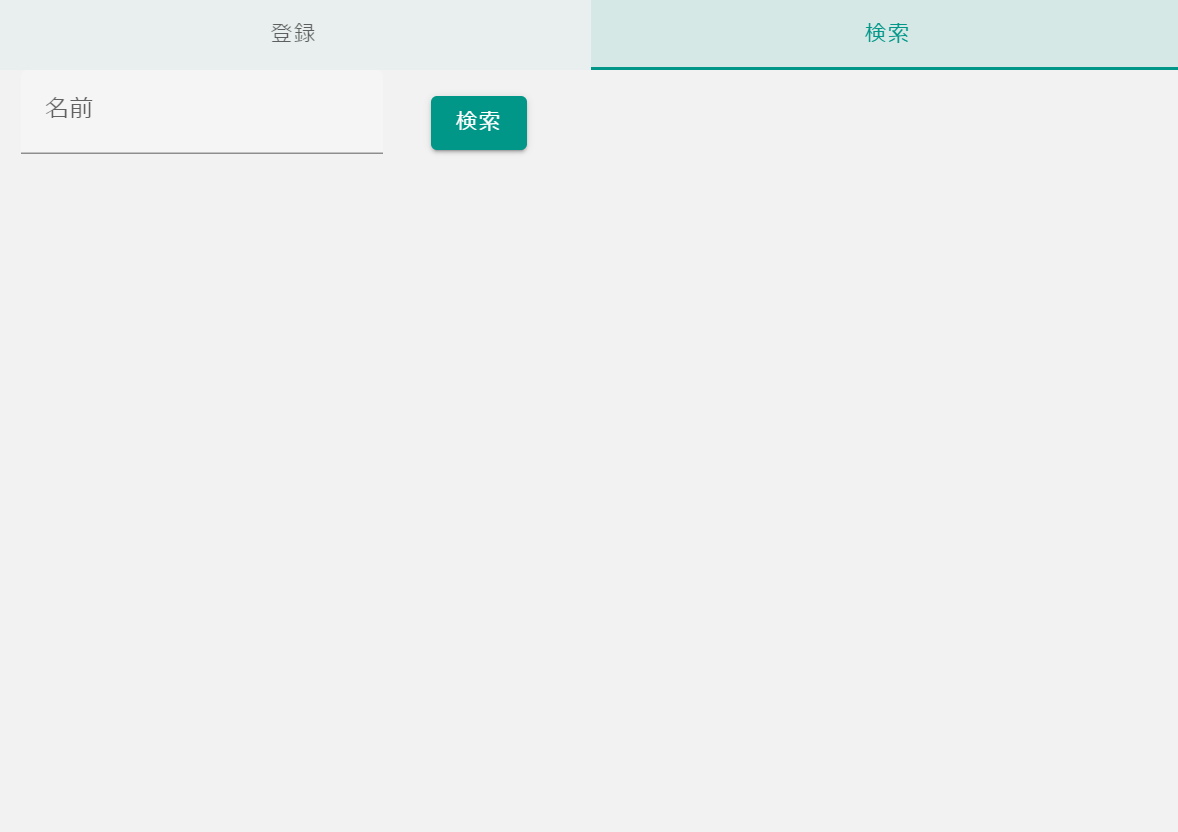
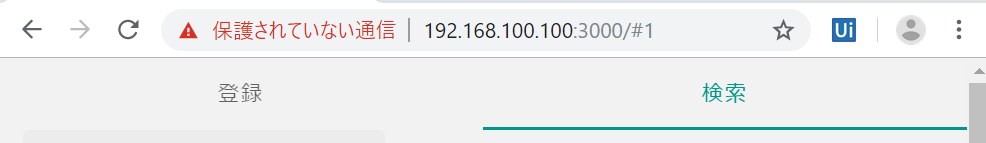
検索画面


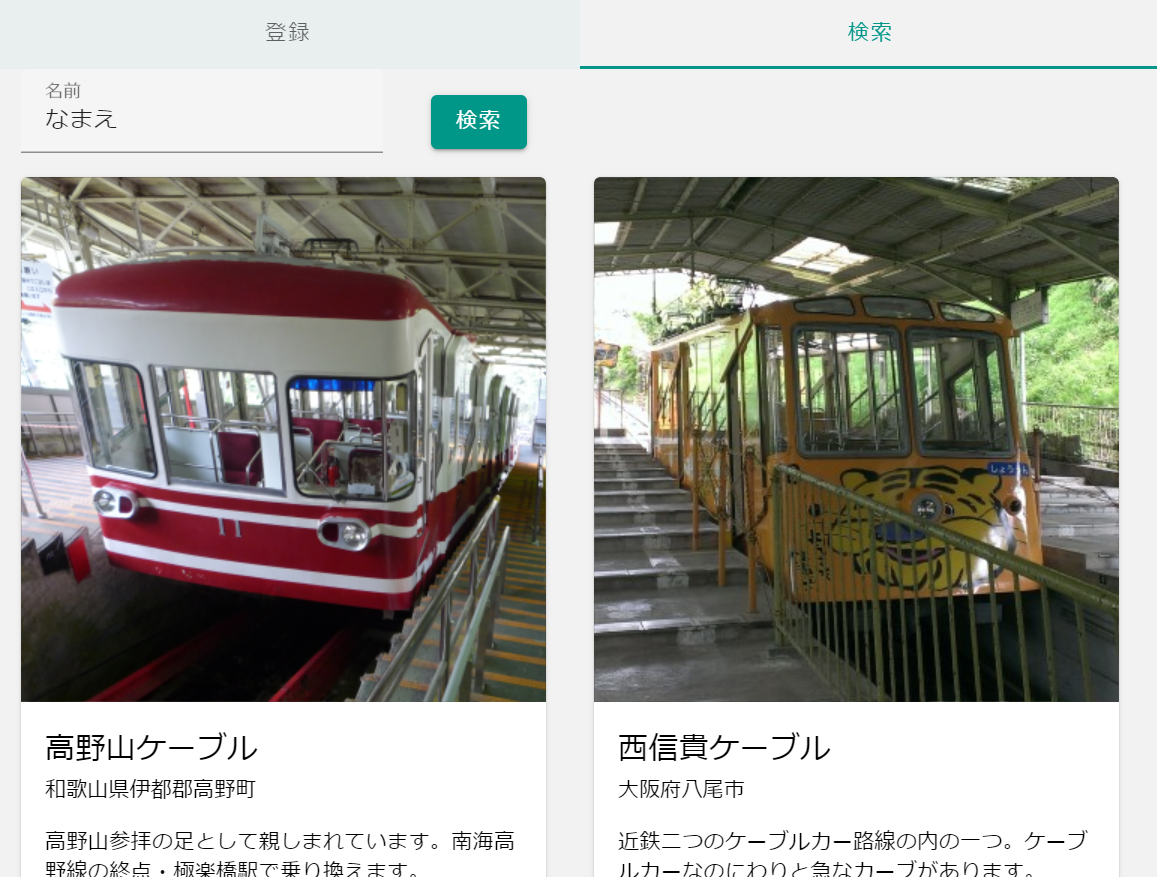
右側タブの検索画面は、最上部に条件を入力するフィールドがあります。ここに任意の文字を入力してから、検索ボタンを押すと結果一覧が表示されます。(実際はこの入力内容は使用していませんので、何を入力しても結果は同じです)
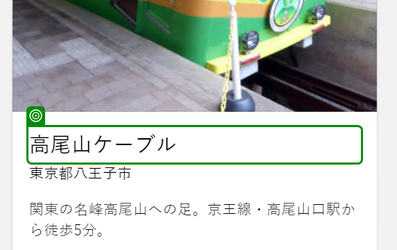
結果は、カード型のレイアウトでケーブルカー図鑑(?)が表示されます。
マテリアルデザイン
今回の記事のサンプルサイトのようなデザインのサイトをよく見るかと思いますが、これはGoogle が策定したユーザーインターフェース(UI)デザインに関するガイドライン Material Design に準拠したものです。Material Design に対応したUIを生成するライブラリーが数多く作成されていますが、今回は Google 謹製の Material Components for the Web を使用しています。
ソース
作成したWebサイト(SPA_Web.zip)とReactのソース(SPA_react.zip)を参考情報として添付しておきます。
Webサイトは静的ファイルのみで構成されておりますので、任意のWebサーバにデプロイすることでこの記事の画面を表示させることができます。Webサーバーを用意できる方は、ぜひ画面を表示させながら記事を読み進めてみてください。
また作成したUiPathのプロジェクト(SPA.zip)も添付いたします。
自動化してみよう
さっそく、UiPath Studio で自動化処理を行ってみましょう。
UI操作を自動化するときには、モダン デザイン エクスペリエンスとクラシック エクスペリエンスを選択することが可能ですが、今回はよりモダンでオブジェクトレポジトリとも連携可能なモダンエクスペリエンスを使用してワークフローを作成いたします。
入力フォームの自動化
登録画面の自動化を行ってみます。作成するワークフローの概要は下記のとおりです。
名前、種類、説明に文字列を入力 (文字を入力アクティビティ)
確認ボタンを押す (クリックアクティビティ)
採番されたIDを取得(テキストを取得アクティビティ)
登録ボタンを押す (クリックアクティビティ)
(完成したワークフローはSPA.zip 内の Entry.xaml を参照してください。)
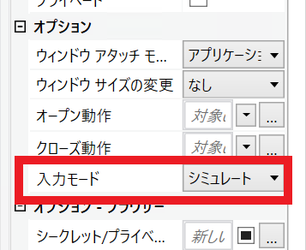
上記のアクティビティは全てアプリケーション/ブラウザーを使用アクティビティ内に配置しますので、まずはアプリケーション/ブラウザーを使用アクティビティを配置して、登録画面を選択しましょう。
この時、プロパティの入力モードをシミュレートに替えておくと中に配置されるアクティビティの入力モードもシミュレートとなるので、高速に動作します。

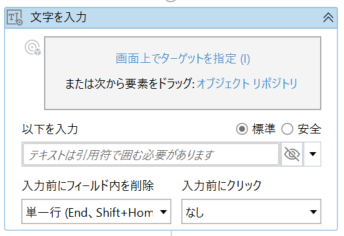
次に、名前欄に「おなまえ」と入力できるように、アプリケーション/ブラウザーを使用アクティビティの中に「文字を入力」アクティビティを配置してみましょう。

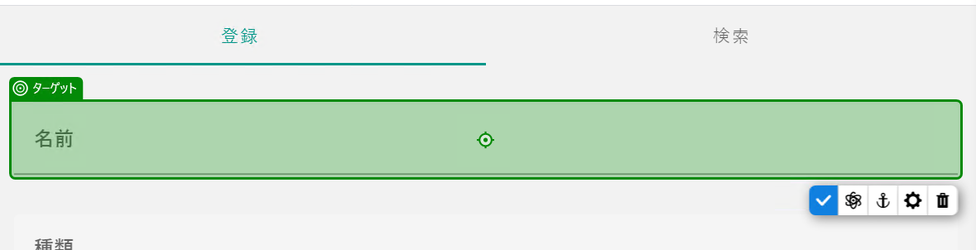
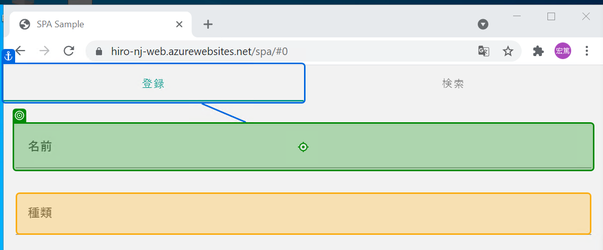
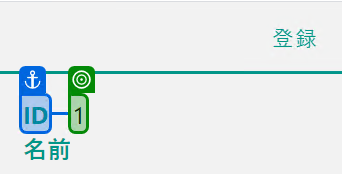
アクティビティの中にある「画面上でターゲットを指定」をクリックするとテキストを入力する要素を特定できるようになります。登録画面の「名前」部分がターゲットとして緑色の枠で覆われる状態にして、確認(チェックマーク)をクリックします。

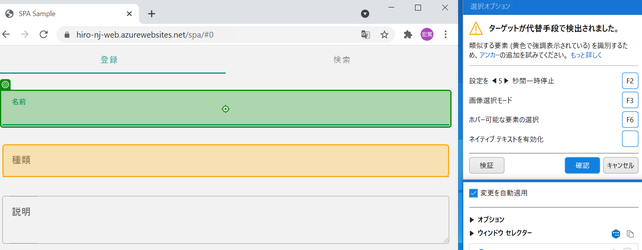
ここでターゲットが確定するはずなのですが、このサイトでは「名前」部分の他に「種類」部分も黄色く枠で覆われ、「ターゲットが代替手段で検出されました」と警告が表示されます。
これは、同じようなテキストボックスが「名前」と「種類」の2カ所あり、どちらが文字を入力するターゲットなのか特定できないという警告です。

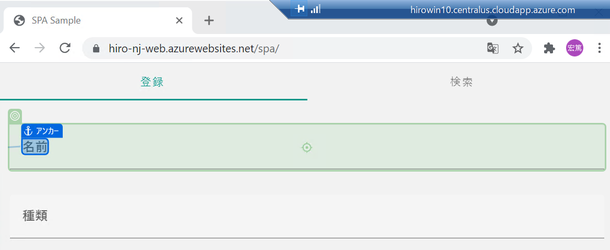
このようなときはアンカーを追加することで、要素を一意に特定します。例えば、この画面で名前の上にある「登録」タブをクリックすると、「登録」タブが青色の枠で覆われます。これによって、「登録」タブがアンカーとして認識され、「名前」用のテキストボックスが、「登録タブのすぐ下にあるテキストボックス」と一意に特定されることになります。

しかしながら、これはあまりよいアンカーの指定例ではありません。「変更に強いワークフロー」という観点を考えると、「登録タブの下」では、画面デザインの変更時に対応出来なくなる可能性があります。
どうすればよいかと言うと、名前欄には「名前」というラベルがあります。「名前というラベルの近くのテキストボックス」であれば、項目の順序やデザインが変わっても、要素を特定できる可能性が高くなり、「変更に強いワークフロー」と言うことができます。
早速、ラベルの「名前」部分をアンカーとして選択してみましょう。
と、言いたいところですが、「名前」ラベルはテキストボックスと重なってしまっているためアンカーとしては選択することができません。この現象はSPAとは直接は関係ないのですが、今回使用したUIライブラーである Material Components for the Web で作成されたテキストフィールドの各要素が複雑に入り組んでいるための現象です。
こんな時に活躍するのがUiExplorerというツールです。このツールを使えば、クリックで単純に選択できないような要素も選択することができます。
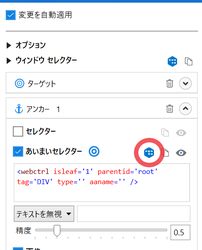
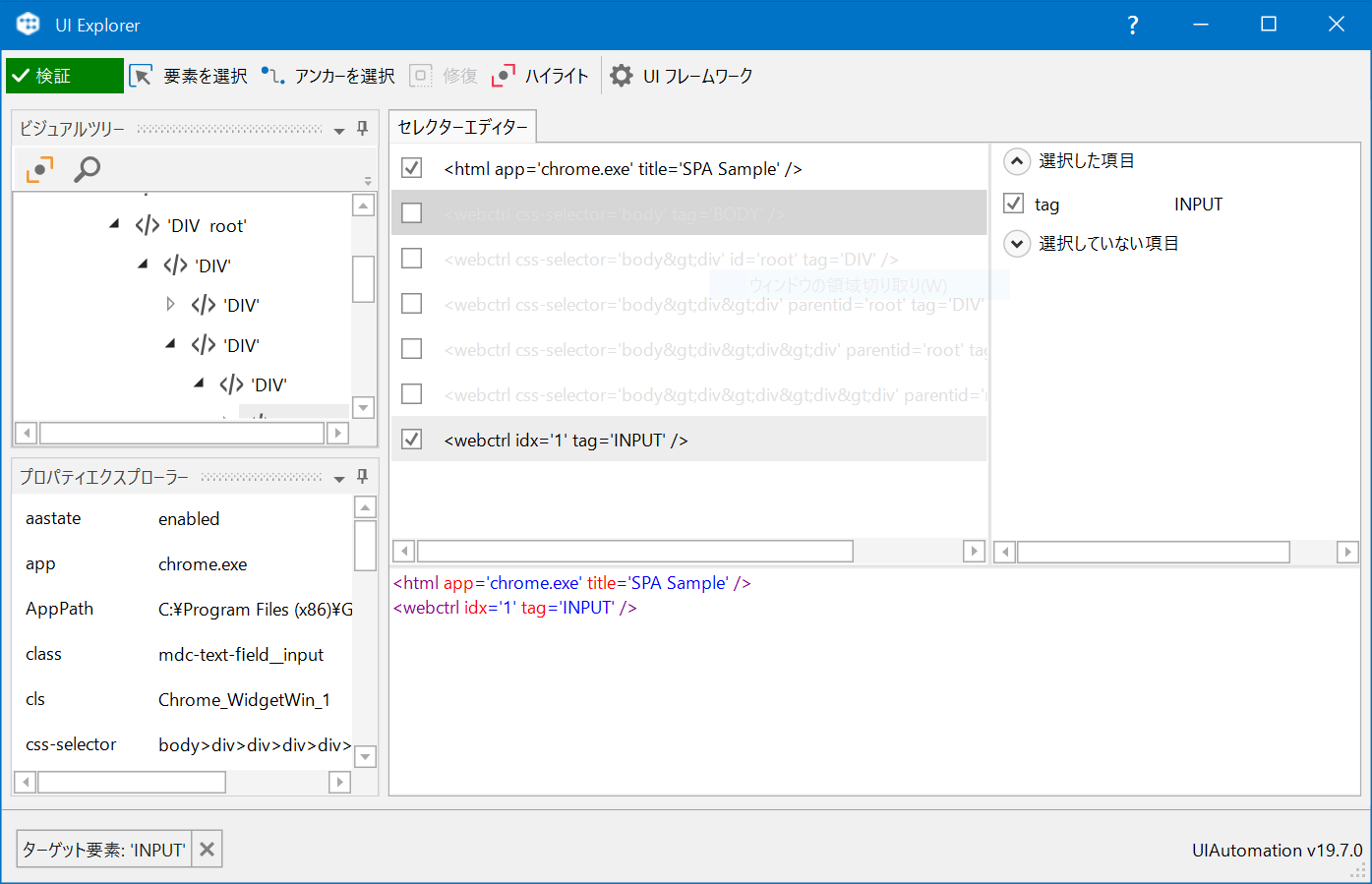
さきほどの「登録」タブをアンカーとして指定した状態のセレクターを確認してみましょう。アンカーを指定するとセレクター設定のウィンドウに「アンカー」用のセレクターが表示されます。(セレクター編集画面が表示されていないときは、選択した要素をホバーすると表示される歯車マークの「設定」をクリックしてみてください)

このアンカーは「あいまいセレクター」にチェックが付いており、「あいまいセレクター」が使用されていることがわかります。「あいまいセレクター」と表示されている場所のすぐ右に青いアイコンが表示されています。これが、UiExplorerのアイコンです。
クリックするとUiExplorerが起動されます。

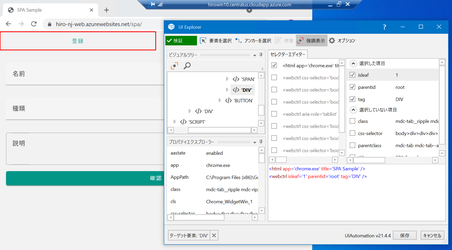
UiExplorerの画面上部「強調表示」をクリックすると登録タブが赤く強調され、現在は「登録タブ」が指定されていることがわかります。これを「名前ラベル」に変更しましょう。
「要素を選択」をクリックして「名前」ラベルを選択してみましょう。先ほど同じようにやはりラベルは選択できずに、テキストボックスが選択されるはずです。

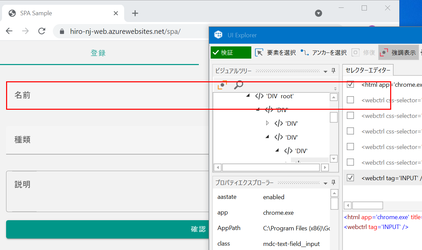
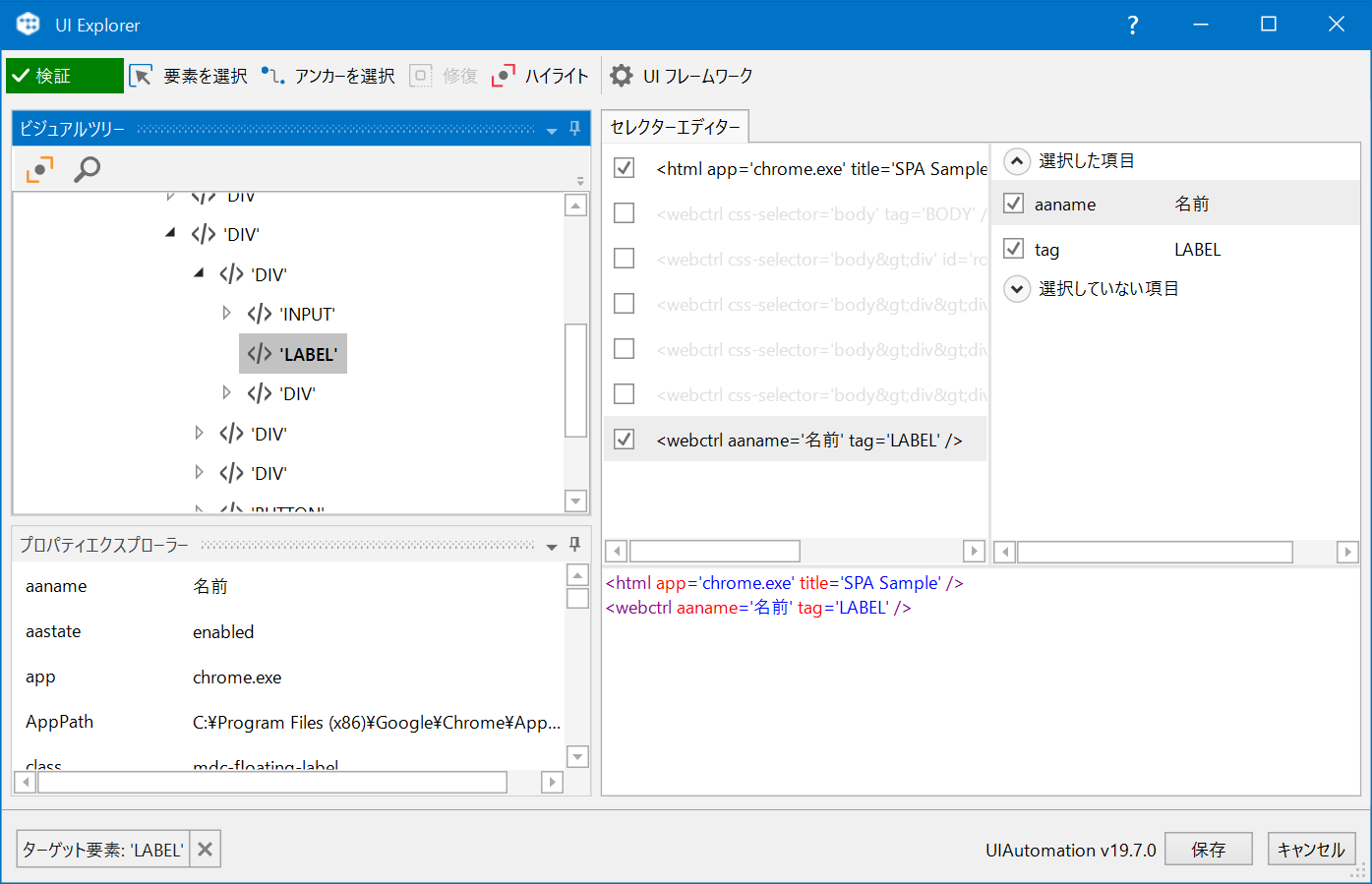
ここで左側のビジュアルツリーを見てみると<INPUT>タグが選択されていることが確認できます。しかしながら本来アンカーとして選択したい要素は名前という文字の書かれた<LABEL>タグです。


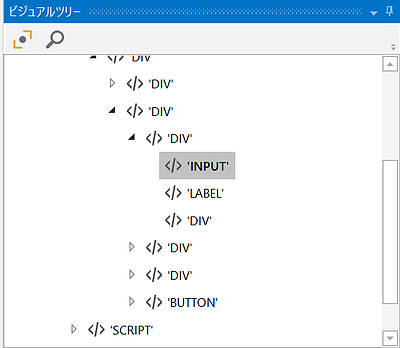
そこで、<INPUT>タグと同じ階層にある<LABEL>タグをダブルクリックします。

これで名前のラベルのセレクターが生成できました。保存ボタンを押して元の画面に戻りましょう。

無事、テキストボックスの裏に隠れていた名前ラベルがアンカーとして選択されました。
同様に、「種類」、「説明」の「文字を入力」アクティビティと、IDの取得用の「テキストを取得」アクティビティをアンカーを使って作成しましょう。
なお、IDはラベル要素が隠れていないので、UiExplorerの操作無しでアンカーが選択できるはずです。

また、「確認」、「登録」ボタンのクリックはボタンの名称で要素を特定できるのでアンカーは不要です。
これで画面変更に強いワークフローを作成することができました。最終的なワークフローは、SPA.zip 内の Entry.xaml を参照してください。
データスクレイピング(表抽出)
続いて検索結果を取得してみましょう。
UiPathには一覧データの取得に便利なウイザードである「データスクレイピング機能」があります。今回のようなカード型のレイアウトでもデータスクレイピングができるか確認してみましょう。
検索タブを押してサンプルサイトの検索画面を表示し、検索ボタンを押してください。

カードレイアウトの検索結果が表示されたところで「データスクレイピング」を起動してみましょう。

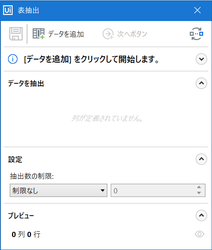
画面上部の「データを追加」をクリックして取得するデータを選択します。

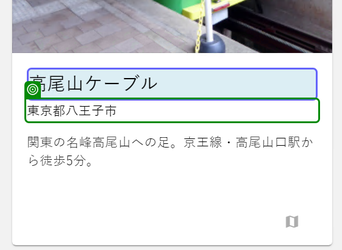
カードの中の適当な項目をクリックします。今回は写真の下に表示されている乗り物の名前を選択してください。

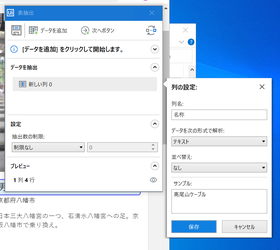
すると表抽出ウィンドウに"新しい列 0"というデータが追加されます。右側の歯車マークをクリックすると列名を変更できるので、「名称」という名前に変更しておきましょう。
さらにケーブルカーの場所と説明も追加しましょう。
さきほどと同じように「データを追加」をクリックして、今度は場所を選択。

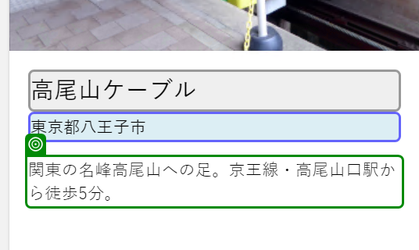
さらに「データを追加」をクリックして、説明を選択しましょう。

選択し終えたら、「名称」と同じように列の名前をそれぞれ「場所」、「説明」に変更しましょう。

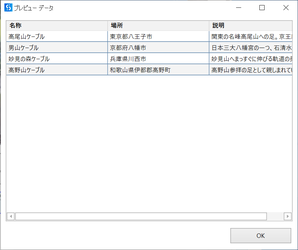
表抽出ウィンドウの一番下の「プレビュー」エリアにある目玉マークをクリックすると、取得したデータのプレビューが表示されます。

「名称」だけでなく、合わせて「場所」、「説明」が取得できていることを確認しましょう。
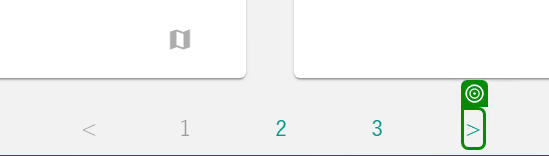
このサンプルサイトでは9件のレコードが3ページに分割されて表示され、「>」ボタンでページ送りをします。そこで2ページ目以降の情報も取得できるように「次へ」ボタンの設定をします。
表抽出ウィンドウの画面上部の「次へボタン」をクリックしてください。「>」ボタンが緑色の枠で覆われるように選択します。

最後に表抽出ウィンドウ左上の保存アイコンをクリックしてください。これでデータスクレイピングの設定が完了し、メインパネルに表抽出アクティビティが配置されます。
早速実行してみましょう。ロボットが自動的にページを遷移しデータを取得してくれるはずです。
このようにカード型レイアウトのSPA画面でも問題なくデータスクレイピングが可能であることがわかりました。
完成したワークフローは、SPA.zip 内の search.xaml を参照願います。
History APIに気を付けよう
最後に、SPAサイト自動化のTipsを一つお伝えします。
本来 SPAアプリケーションは単体のページですので、ブラウザーの上部に表示されるアドレスバーのURLは操作に関わらず固定されています。しかし、Javascriptの History API を使用することで、URLを疑似的に書き換えることが可能となりブックマークやブラウザの戻るボタンを活用することができるようになります。
今回のサンプルでも、上部のタブ(登録、検索)を切り替えるとき、URLが ".../#0"、".../#1"と切り替わり、ブラウザの戻るボタン、進むボタンも使用できるようになっています。


このようなサイトではURLをアドレスバーに入力することで、使用したい画面にダイレクトに遷移することができるのですが、一点気を付けないといけないことがあります。
タブをクリックして画面を切り替えるときは、SPAアプリですのでHTMLの再読み込みは発生しません。しかしながら、URLを直接入力したときには毎回WebサイトのHTMLなどをダウンロードして再描画する形となるため、表示に時間がかかる場合があります。
UiPathではURLを直接指定して画面を遷移するためのURLに移動アクティビティを用意しておりますが、クリックでの画面遷移に比べて時間がかかっているなと感じたときは、対象のWebサイトがSPAではないかと疑ってみてください。
おわりに
今回はSPAサイトの自動化に関して、躓きポイントと解決策をお伝えいたしました。SPAのWebアプリケーションにおいても積極的にUiPathをご活用いただければと思います。
Topics:
SAP Automation
プロフェッショナルサービス本部 テクニカルサービス第二部 プロフェッショナルサービス担当シニアマネージャー, UiPath
Get articles from automation experts in your inbox
SubscribeGet articles from automation experts in your inbox
Sign up today and we'll email you the newest articles every week.
Thank you for subscribing!
Thank you for subscribing! Each week, we'll send the best automation blog posts straight to your inbox.
