API Integration in UiPath

Introduction
Read this article to learn how API integration can improve efficiency and performance, reduce execution time, and provide more flexibility in automation projects.
Task
There's an input Excel file containing city names along with their latitudes and longitudes. The task is to get weather information automatically for each city. The information required for this is temperature, humidity, visibility, wind speed, and overall weather conditions.

Prerequisite
"Open Weather" site,r information. We can use the API of this site which is easily available and can be used free of cost for learning purposes. All you need to do is to create an account on the site and get the API key which will be used to get the response. Also, there's a very nice documentation available on the site here about how to use the API and description of API request and response.
Go through the documentation to understand the request and response and if you want to get more fields in the output. The user sends the request. The response in this case is the response of API which contains the asked for data. In our scenario we'll be asking for the weather information of a city by providing its latitude and longitude, and the response will contain weather information. To understand the data structure of API request and response you need to understand the JSON data type. Please go through "Introducing JSON" to have an overview of it.
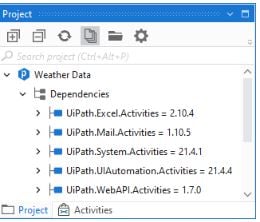
The version of UiPath Studio used is 2021.4 release. The dependencies used in the project along with their versions are given below.

For adding, removing, upgrading, and downgrading the dependencies, please research managing dependencies in the UiPath Documentation Portal.
Steps to perform the process
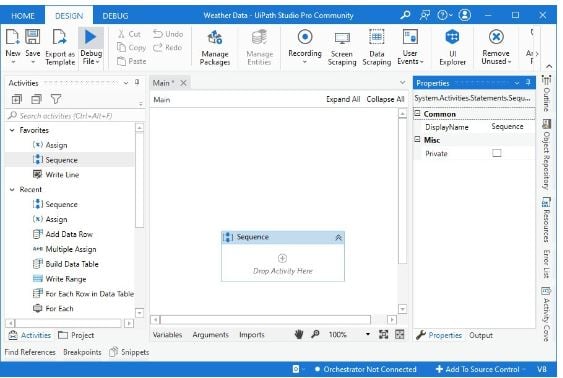
Create a new project in UiPath Studio, a blank process template would be enough for this. Double-click the Main.xaml file from the project panel and drag the sequence Activity from the Activities panel.

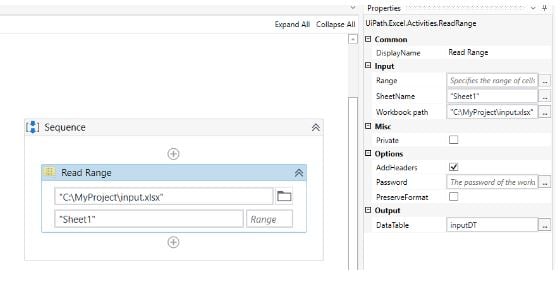
1. Reading the input file To read the input, we'll make use of Read Range Activity (Workbook) as shown below.

Read Range Activity needs the path of Excel file, sheet name, and the range to be read (e.g., A1:B3) as input. The output of this Activity is a data table variable which is inputDT.
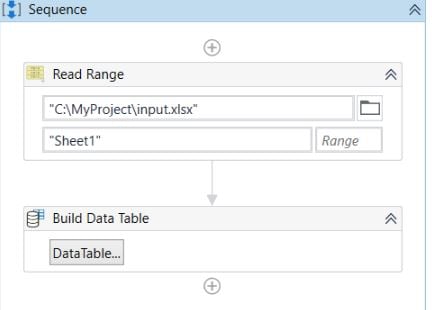
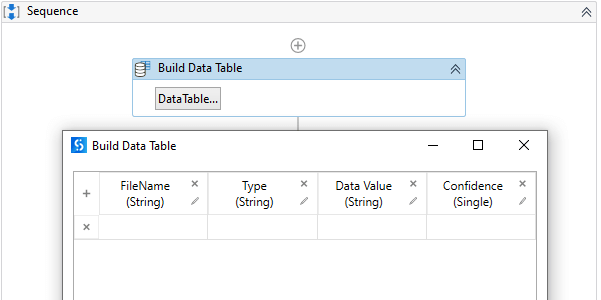
2. Creating the structure of the output To store the output we need to create a Data table. This can be done by using the Build Data table Activity. In the activities panel search for Build Data table Activity and Drag and Drop it below the Read Range.

Click on the Data table.

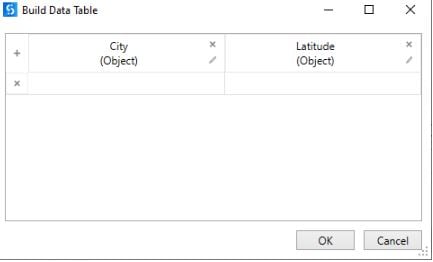
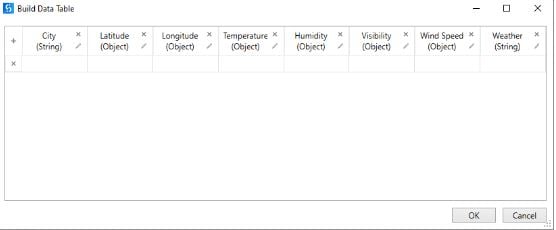
Button A new window appears, as shown above. We need to write the column names along with the data type. Let us keep the data type of all Activity to be of Object type. Two columns are already given. We can rename these columns and change their data type to Object.

To further add columns, we need to click the + sign, fill in the column details, and add it. In the properties panel of the Build Data table Activity set the output Data table variable to be output DT.

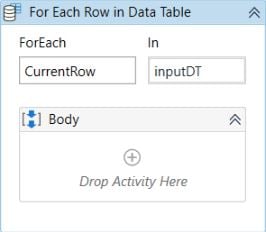
3. Iterating the input data table Since we need to perform the operation for each row of the Data table we'll iterate over the rows of the Data table. This can be done easily by using the functionality of For Each Row in Data table Activity.

The operation to be performed over the Data Row values is put inside the Body Sequence.
4. Getting latitude and longitude
Store the latitude column value of the current row in iteration into a variable "lat".

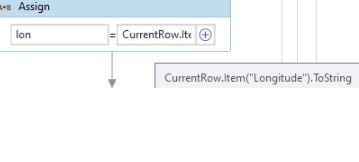
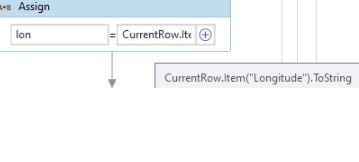
Store the longitude column value of the current row in iteration into a variable "long".

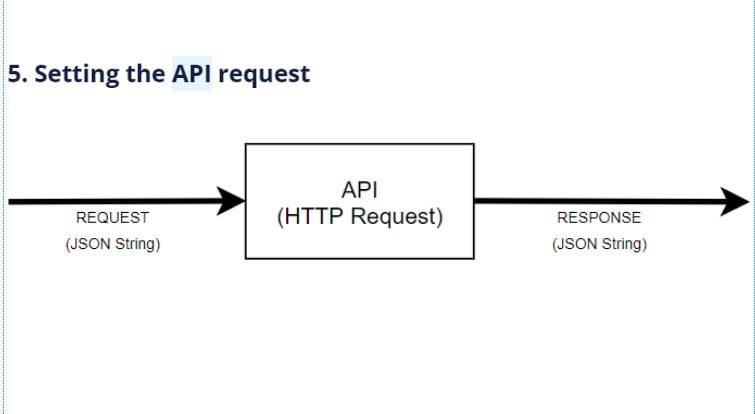
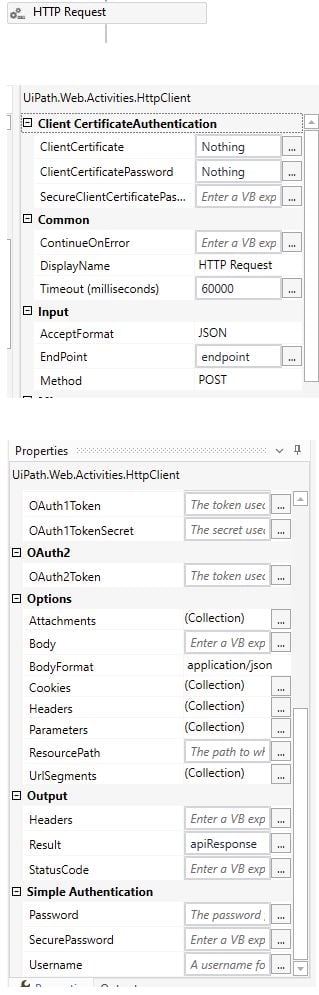
Setting the API request

The Request of an API can range from a simple string to a very complex string. To keep things simple, the request used is very simple. In our case the request only contains the endpoint.
For OpenWeather API, the endpoint is of the form https://api.openweathermap.org/data/2.5/onecall?lat=Latitude&lon=Longitude&exclude=hourly,daily&appid=APIKEY.
Replace the Latitude and Longitude with the latitude and longitude of the place for which the weather information is required Replace APIKEY with the API key you received. A sample endpoint looks like this https://api.openweathermap.org/data/2.5/onecall?lat=45.94&lon=24.96&exclude=hourly,daily&appid=xx0000xx00x00xxx0xx00

In the above sample, dummy API key is used.
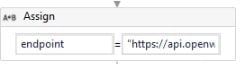
The API endpoint is to be built for each row. For that we can simply use the "lat" and "lon" variables. Save it in a variable endpoint. From the activities panel add the HTTP Request Activity. In properties panel of HTTP Request Activity pass the variable endpoint to the endpoint property and make a new variable to store the response of the Activity and pass it to Result property.

6. Getting the response
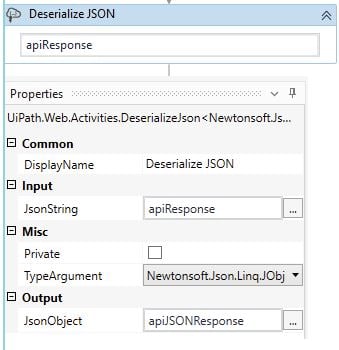
The apiResponse variable will store the response the API will give. The API will give the response in the JSON-String format. To convert the JSON string into a JSON object we need to use Deserialize JSON Activity.

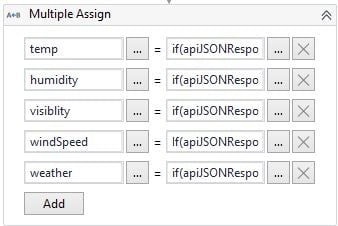
Now we can extract the required information and save them in variables.

Temp = if (apiJSONResponse is Nothing, Nothing— CDbl(apiJSONResponse("current")("temp").ToString))
Humidity = if (apiJSONResponse is Nothing, Nothing, CDbl(apiJSONResponse("current")("humidity").ToString))
Visibility = if (apiJSONResponse is Nothing, Nothing, CDbl(apiJSONResponse("current")("visibility").ToString)) Windspeed = If(apiJSONResponse Is Nothing, Nothing, CDbl(apiJSONResponse("current")("wind_speed").ToString)) Weather = if(apiJSONResponse is Nothing, "Err", apiJSONResponse("current")("weather")(0)("description").ToString)
Add the above information to output Data table using the Add Data Row Activity.
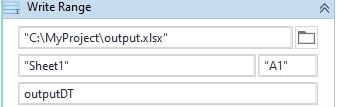
7. The output To write the output into an Excel, use the write range Activity outside Body sequence. See the output and be amazed.

Conclusion
API offers an edge over UI automation. Wherever it's possible to integrate the API in the automation project, the recommendation is undoubtedly to integrate it. It reduces the chances of errors, it decreases execution time, and it offers versatility. One can even go for a hybrid approach, automating to a certain extent with API and then using UI Automation.
Topics:
Studio
Manager, Information Technology , Care Insurance
Get articles from automation experts in your inbox
SubscribeGet articles from automation experts in your inbox
Sign up today and we'll email you the newest articles every week.
Thank you for subscribing!
Thank you for subscribing! Each week, we'll send the best automation blog posts straight to your inbox.



