How to Filter Data Tables in UiPath Studio
Share at:

Those who have just started the UiPath journey know quite well how important Data Table is while working with UiPath Studio. Equally important are operations we perform on Data Table to get a desired result.
Studio has a very cool and handy activity for filtering Data Tables. At the same time, there are some quick ways in which you can filter data even if you do not have coding experience. Once you start using Data Tables, you will quickly get used to them.
So, let’s start with the first cool option: the default filter Data Table activity for Studio. Suppose we have a table with 10 records with columns like FirstName, LastName, Company, Address, etc. For this example, I want to filter the records based anyone with the first name as “John.” We will use this example throughout this tutorial post, with different approaches.
I have already read an Excel and put the data into SampleDT variable and FilteredDT is the variable that we will use for storing the result.

Filter Data Table activity in Studio
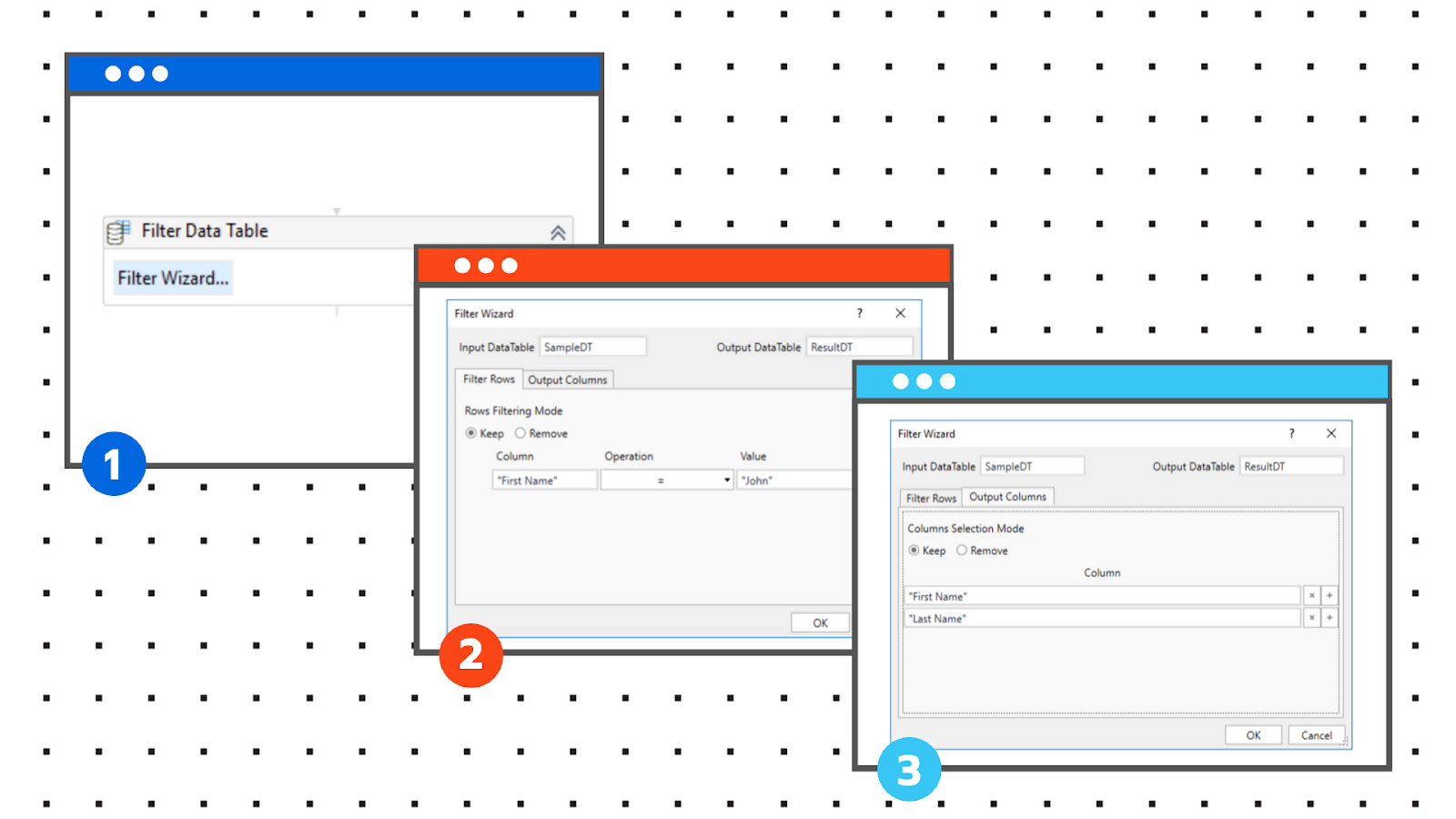
Drag the activity into your pane. When you click on Filter Wizard, you can see the Wizard. Just add Input and Output table names and the conditions. You are done. 😊 You can have multiple conditions and add or remove rows based on condition.

You can also choose what columns you want as a result, by adding columns via the Output Columns tab. That’s it. Wow, how easy was that?

DataTable.Select() method
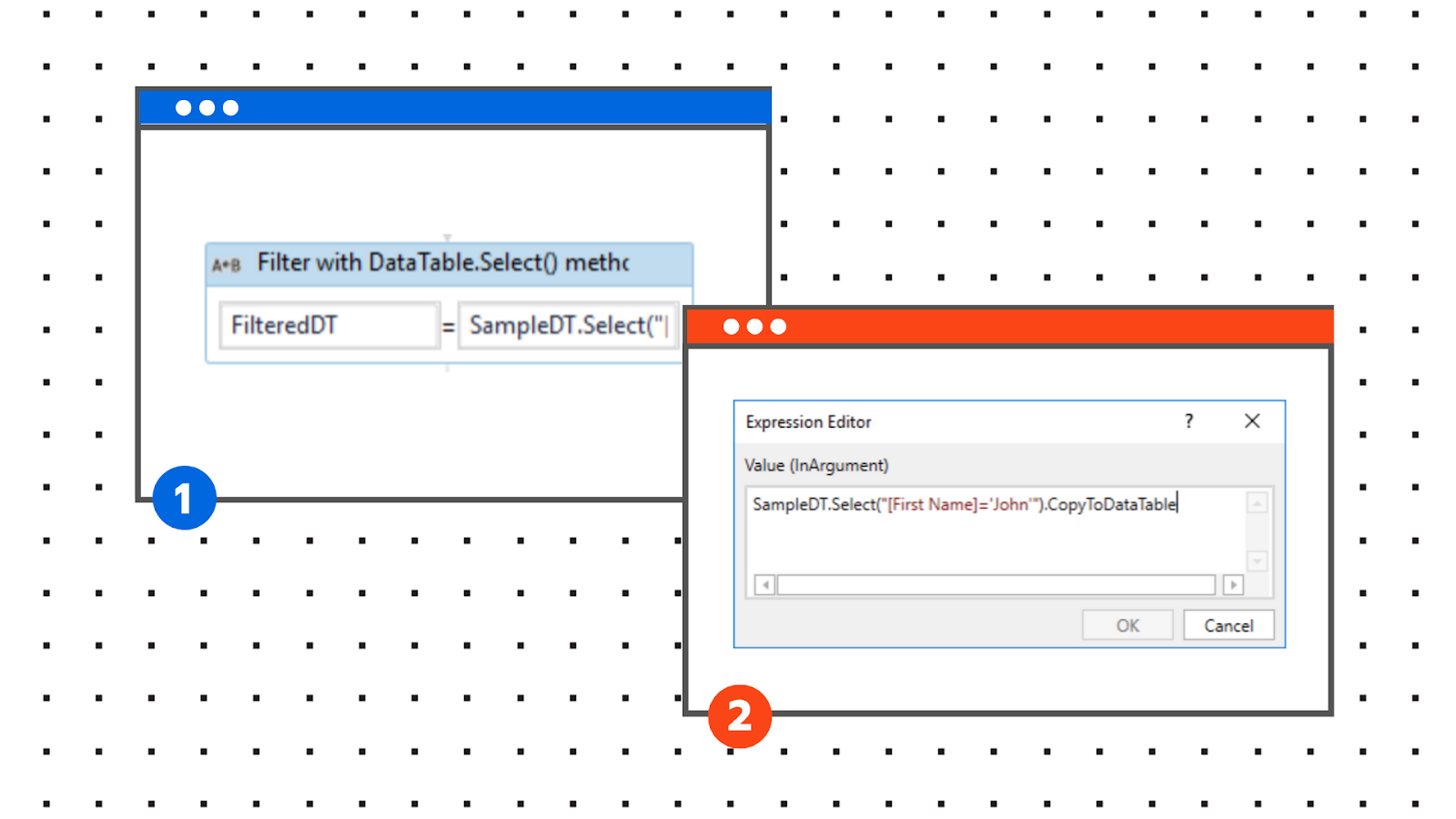
Now, this is another method which is very simple, short, and sweet 😊. With the DataTable.Select() method, you can directly assign filter rows to an array or data table using this expression. Create a type variable, either DataTable or DataRow [], that is an array of Data Rows. By default, this method returns the array of data rows but you can convert it at any time to a Data Table.
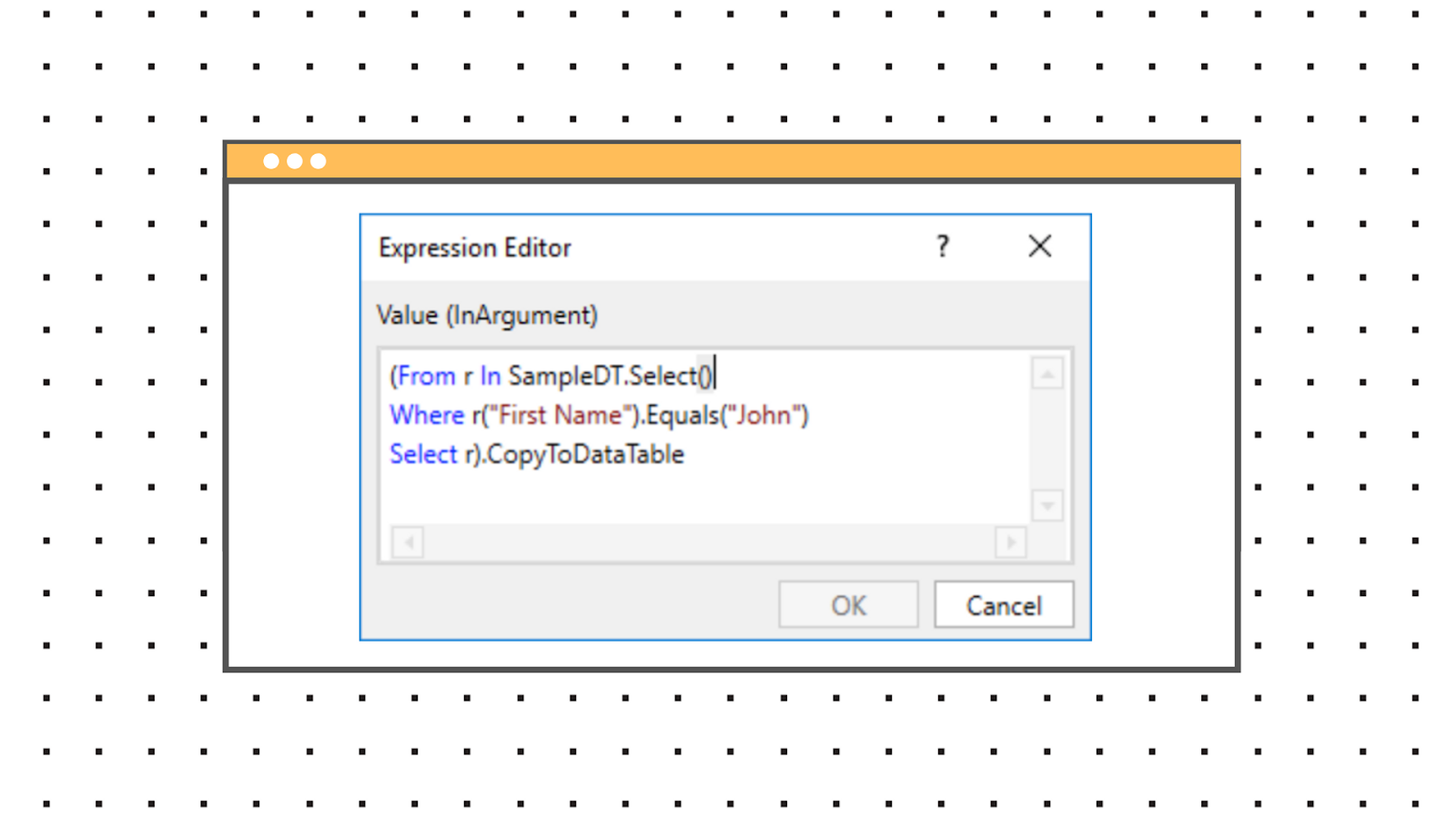
I have created a DataTable variable FilteredDT and you can write the expression like this:

You are done 😊. Again, simple.

DataTable extension method DataTable.AsEnumerable()
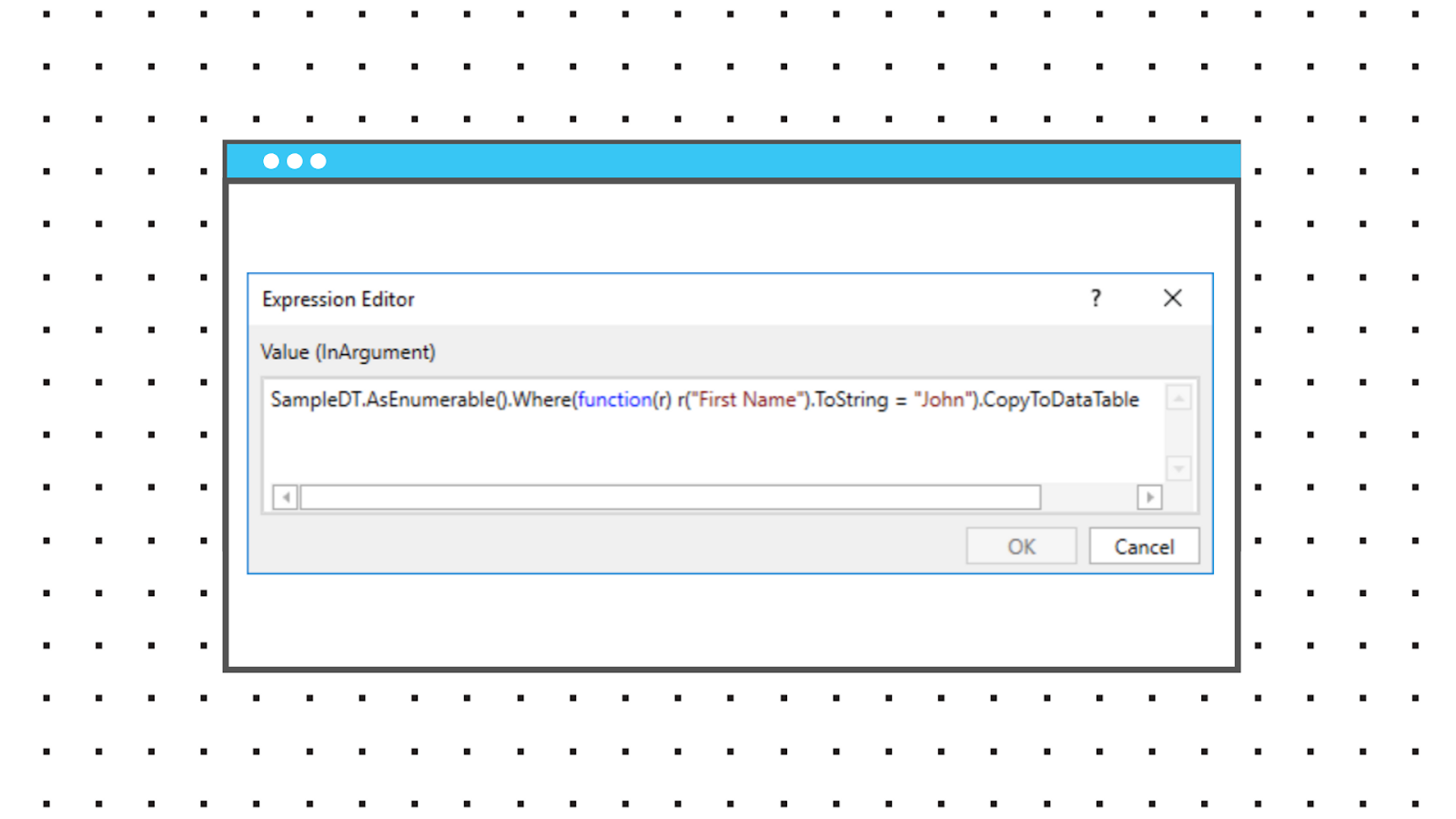
For this method, we will assign the filtered data in the same DataTable variable FilteredDT. This method, by default, returns IEnumerable where T is DataRow. Just write the expression as below:

Look how fast and easy that was!

Filter with LINQ
Those who are comfortable with C# or Visual Basic.NET (VB.NET) will love using this method. This returns IEnumerbale by default, but as I mentioned earlier, it can be converted into a DataTable. See the expression:

While using extension methods and LINQ for DataTable, the example above looks very simple for basic filtration. But, you can also write complex queries using this. In terms of performance, these two are much faster than others.
You will not be able to see any performance difference in 100 records, but if you have more than 10,000 records, you will notice a handsome performance by these two methods.
Working with Data Table is a very important part of your automations. These methods will help you do it in a better and different way. Meanwhile, you can look on UiPath Forum and UiPath Go! to explore more about this and other activities.
The more you play with Studio and activities, the more exciting and easier it will be! Happy automating!
Topics:
StudioGet articles from automation experts in your inbox
SubscribeGet articles from automation experts in your inbox
Sign up today and we'll email you the newest articles every week.
Thank you for subscribing!
Thank you for subscribing! Each week, we'll send the best automation blog posts straight to your inbox.



